
Gabriel Penteado
Software Engineer
about me
Hi, I am Gabriel Penteado, a dedicated front-end developer who also has a solid knowledge of back-end technologies.
One of my strongest skills is my competence in effectively addressing and solving problems, a skill I honed through programming.
I am constantly in progress, continually exploring and improving my skills with new technologies in web development, including mobile development as well.
I enjoy spending time with family and friends. When I am not coding, I also like to play tennis and piano.
skills & tools
HTML
CSS
JavaScript
React
Node.js
TypeScript
Git
GitHub
Next.js
Vue
TailwindCSS
Redux
Docker
Angular
Java
Spring
GraphQL
MongoDB
Figma
PostgreSQL
Jest
Python
Linux
VSCode
Work Experience BLIP - FlutterMar 2025 - PresentFull Stack
BLIP - FlutterMar 2025 - PresentFull Stack
Software EngineerFull Stack Software Engineer- Create innovative solutions for Betfair | Flutter Entertainment, improving their web platforms.
- Build scalable, high-performance React apps with TypeScript and Node.js.
- Manage BFF (Backend-for-Frontend) layer for frontend-backend communication via REST APIs and streaming.
 100DevsJan 2024 - Feb 2025Full Stack
100DevsJan 2024 - Feb 2025Full Stack
Software EngineerFull Stack Software Engineer- Developed responsive web applications using React, TypeScript, Node.js, MongoDB.
- Collaborated on user-friendly feature design for optimal performance and usability.
- Contributed to code reviews and ongoing development in front-end and back-end.
 GAP DigitalFeb 2021 - Nov 2023Full Stack
GAP DigitalFeb 2021 - Nov 2023Full Stack
Software EngineerFull Stack Software Engineer- Developed full-stack client projects using technologies like React, TypeScript, Next, Java, Spring, PostgreSQL.
- Worked with clients to understand their needs and create user-friendly designs.
- Ensured optimal performance and code quality throughout the development process.

Software EngineerFull Stack Software Engineer
- Create innovative solutions for Betfair | Flutter Entertainment, improving their web platforms.
- Build scalable, high-performance React apps with TypeScript and Node.js.
- Manage BFF (Backend-for-Frontend) layer for frontend-backend communication via REST APIs and streaming.

Software EngineerFull Stack Software Engineer
- Developed responsive web applications using React, TypeScript, Node.js, MongoDB.
- Collaborated on user-friendly feature design for optimal performance and usability.
- Contributed to code reviews and ongoing development in front-end and back-end.

Software EngineerFull Stack Software Engineer
- Developed full-stack client projects using technologies like React, TypeScript, Next, Java, Spring, PostgreSQL.
- Worked with clients to understand their needs and create user-friendly designs.
- Ensured optimal performance and code quality throughout the development process.
Projects

Vite, React, TypeScript, TailwindCSS, RadixUI, Node.js, MySQL, Prisma, Zod, Fastify, ApexCharts
A specialized application designed for dentists to monitor the most performed procedures in their clinics and track performance trends over time. The app permits dentists to create new procedures, associate them with specific days of the week, and provides a comprehensive chart that offers an overview of procedure frequency.




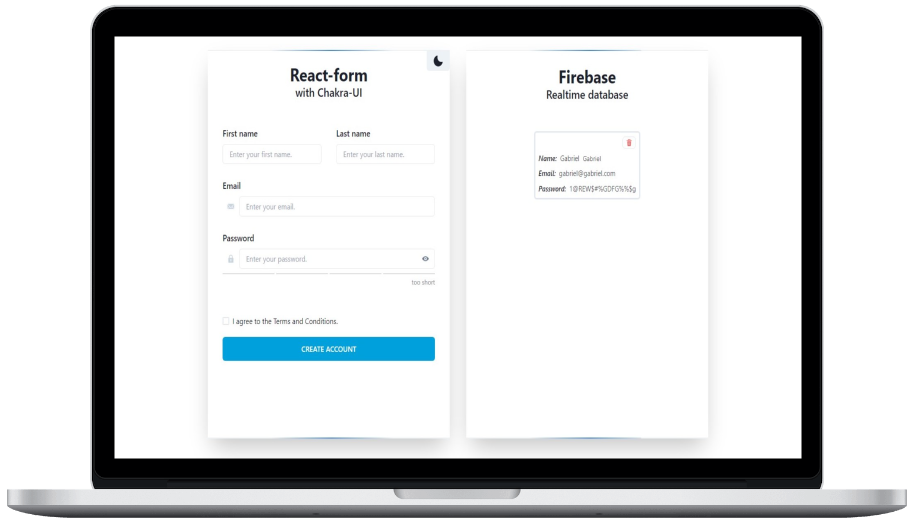
Vite, React, React-Hook-Form, TypeScript, Firebase, ChakraUI
A registration form created with React and Typescript using React-Hook-Form library for form validation. It's integrated with ChakraUI and with Realtime Database from Firebase. The form has responsive web design, custom pop-ups messages for each action(create/delete user) and a light/dark mode.

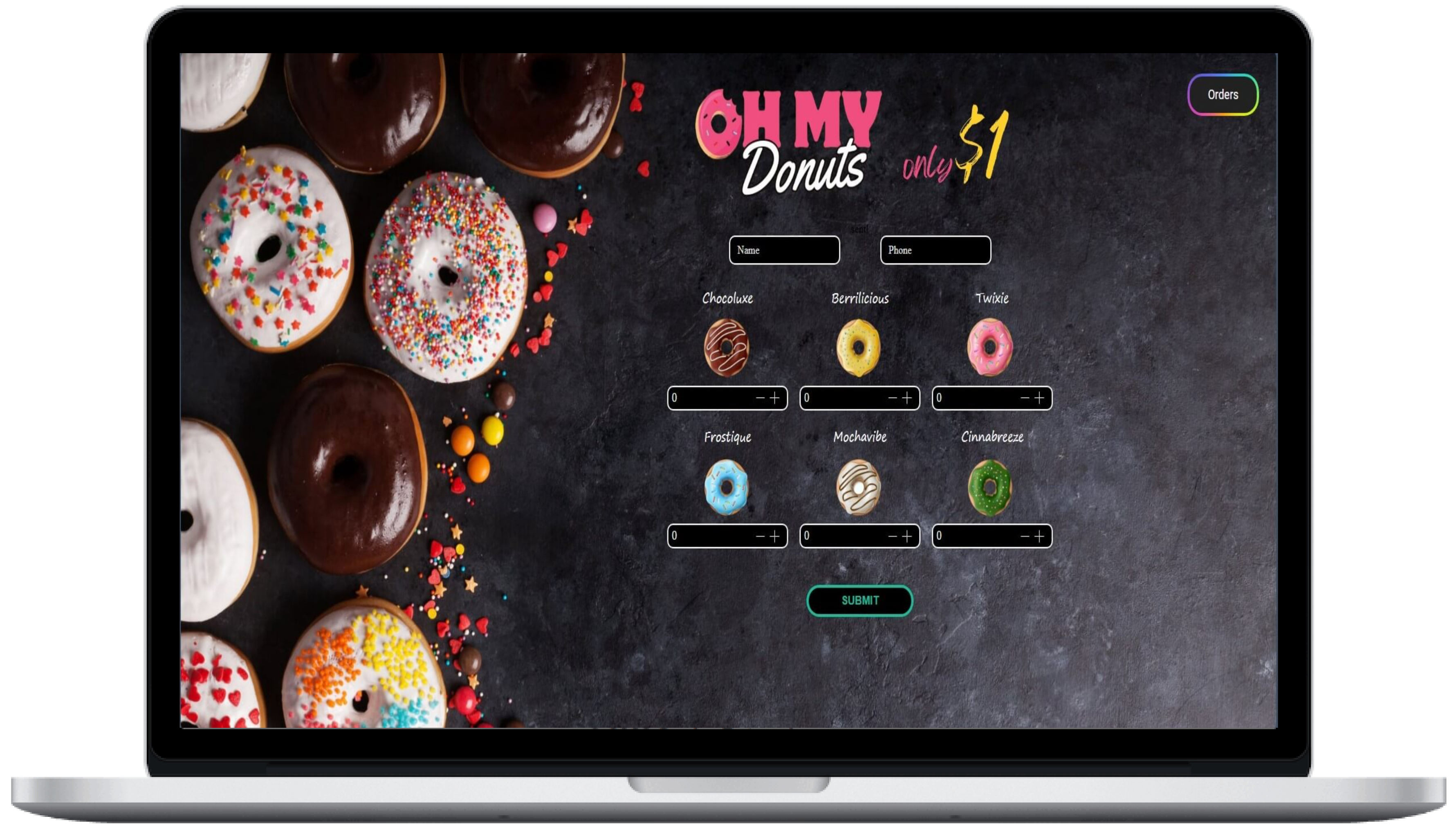
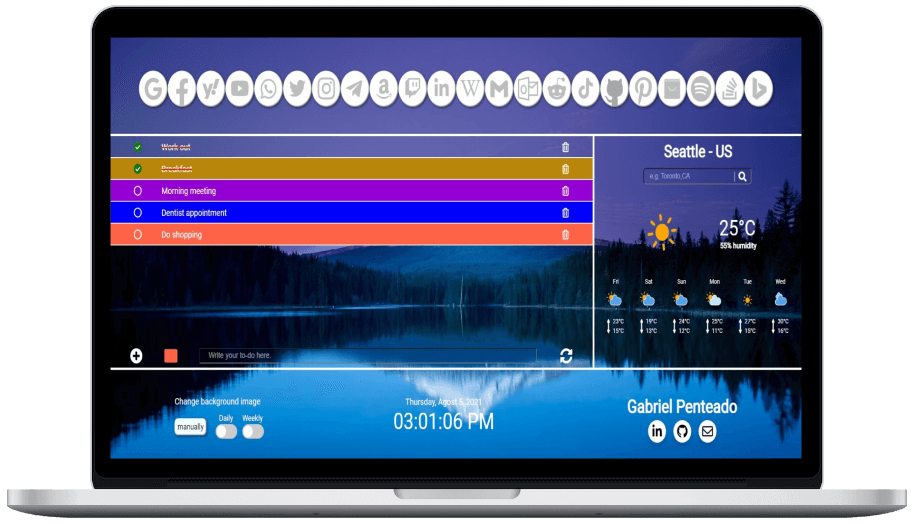
HTML, CSS, Javascript, Node.js, Express.js
MyDearPage is a personalized start webpage to kickstart your web browsing with CUSTOM ICONS for the main websites, a multiple colors TO-DO LIST, the WEATHER APP with daily forecast, DIGITAL CLOCK and a WALLPAPER CHANGE feature. It has a unique ALERT SYSTEM and RESPONSIVE WEB DESIGN.
Contact Me
I do more than coding; I find solutions, constantly expanding my knowledge, and offering a fresh perspective to each project.

